Hi, I'm Wouter. I build applications and web things using Rust, Typescript, and C#. I love designing and creating user interfaces, building REST APIs, and developing products to make them better than ever, as well as writing technical documentation and blog articles.
In my spare time I build games and other cool stuff over at Epic Teddy Games. I also enjoy making music, reading, playing board games, and cycling (if the weather's good).
I'm always open to talk about new opportunities. Interested in working with me? Reach out.
Fancy a chat? Find me on Twitter or email me at hi@woubuc.be.
* I speak English and Dutch
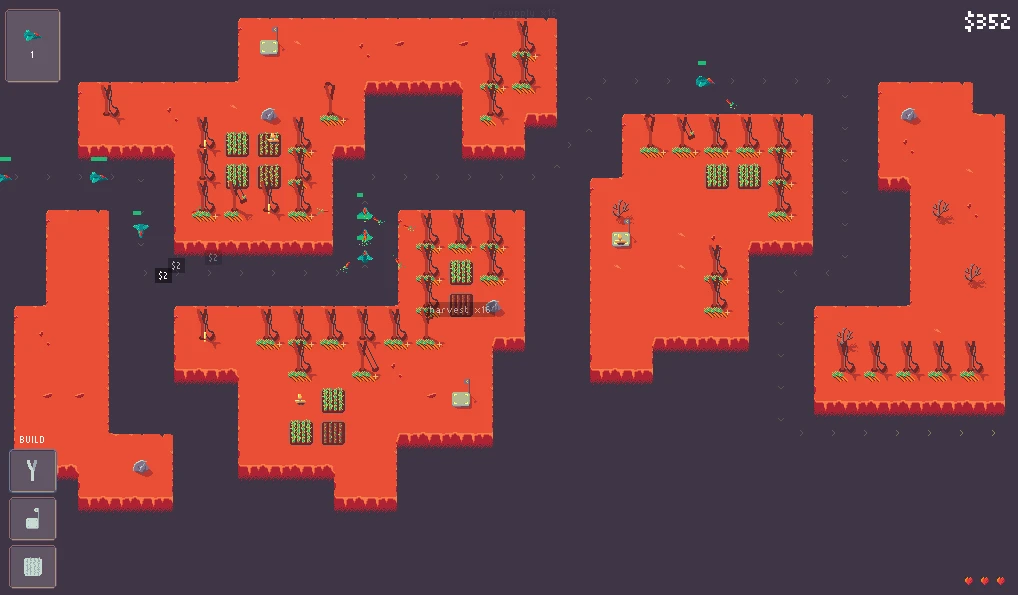
Asteroid Farmer


Some time, somewhere in the future. Mankind has mastered space travel and zero-gravity carrot farming. You set out to become a carrot farmer on a free asteroid, under the watchful eye of the Outer Space Authority. But things aren't as peaceful as they seem...
My entry for the 34th Godot Wild game jam. Built using the Godot game engine, coded in C#, with art made in Pyxel Edit. Designed and developed from scratch in about 4 days.
How to use API keys in client-side Javascript
Managing API keys in front-end codebases can be a little tricky, especially for people who aren't very experienced with it. Here's an introduction to API keys and an overview of what to do and what not to do when it comes to key management in client-side Javascript.
Publishing a Rust binary on npm
Instead of asking your users to install the entire Rust toolchain just to compile your program with cargo, it may be easier to let them install it through npm. Here's how to set it up.
Self-documenting is a myth, and how to make your code self-documenting
Self-documenting code is often presented as a programmer's utopia, where you don't need to write comments at all! But code can never be entirely self-documenting. Here are some tips on how to clean up your code and write fewer comments without losing sight of the big picture.
Choosing a Static Site Generator
When I started building this blog, I knew from the start that I wanted to use a static site generator with markdown files. But I had no idea which SSG I should use. I decided to do a little write-up about my search and my decision to use Gridsome.
